webpack 튜토리얼 - 설정 및 사용법
1. 개요
- webpack을 설치하고, 실습 편의를 위한
webpack.config.js설정 - webpack을 설정한 프로젝트를 build하고 build결과를 통해 webpack의 사용의의를 확인한다
2. Webpack이란?
2.1 Why webpack?
- 프로젝트가 성장함에 따라 프로젝트가 다루는 코드량은 많아지기 마련
- 한 파일에 작성된 코드는 유지보수 관점에서 치명적
2.1.1 Progressive Enhancement(점진적 향상)
- 점진적 향상관점에서도 파일을 분리하여, 유지보수를 용이하게 하고, 점진적으로 기능을 확대해가며 개발하는 것이 필요
2.1.2 Solution : Using Module
- js진영 module 문법의 등장
- 증가하는 코드 양을 기능별로 분리해 Module화
2.1.3 Trap
- 파일의 분리 -> 브라우저의 http 요청수 증가
- 웹 사이트의 성능 저하로 이어짐
2.1.4 Solution : webpack
- webpack : module bundler
- webpack을 이용해, 프로젝트를 배포하기 전 적절한 bundling을 통해 웹 사이트의 성능 최적화

3. workflow
해당 Section에서는 프로젝트에 webpack을 설정하는데, 기본이라고 생각되는 부분을 기반으로 작성되었습니다.
추가 자세한 사항은 하단의 YouTube영상 시청을 권장드립니다.
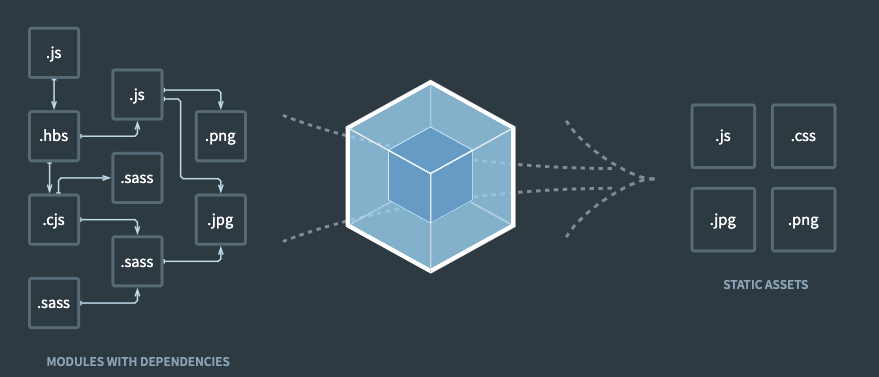
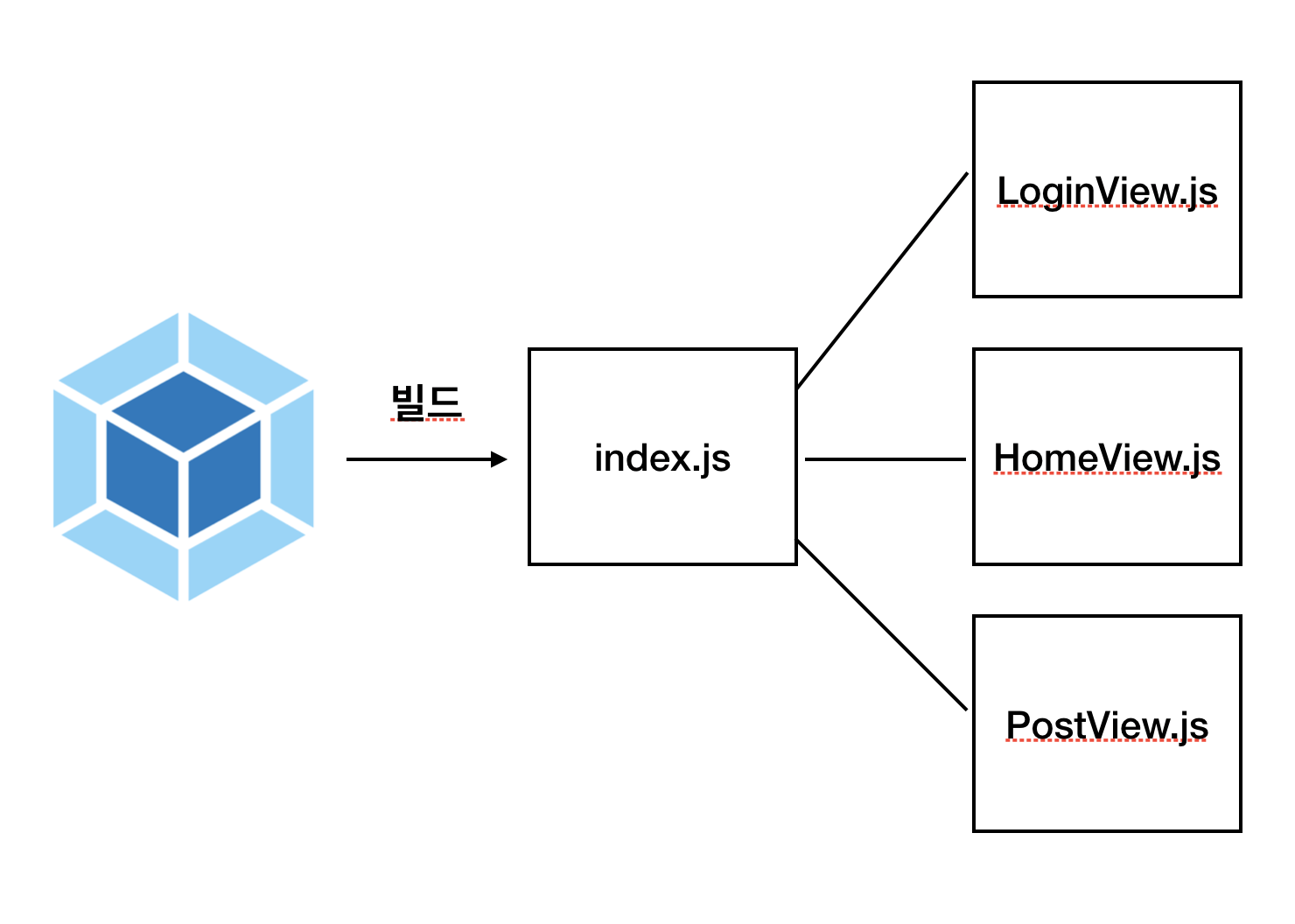
3.0 사전준비, entry & dependency graph
- 기본적으로 webpack을 이용한 bundlig을 위해, webpack은 bundling의 시작점이 될 entry파일을 알아야 합니다.
- 그리고 프로젝트에서 사용될 파일들은 entry파일을 시작으로 module의 의존관계가 명시되어 있어야 합니다.

출처 : 웹팩 핸드북
- 저희는 프로젝트 root에
app.js를 entry 파일로 지정하고 실습을 진행하였습니다. - 의존관계를 트리형태로 나타내면 다음과 같습니다.
1 | app.js |
ex) app.js
1 | import { init } from "./js/index.js"; |
3.1 npm init & install webpack
- webpack을 install하기 위해 npm 환경을 구성
1
2$ npm init -y # 빠른 진행을 우한 모든 option "yes"
$ npm install webpack webpack-cli
3.2 webpack 사용법 (bundling js)
3.2.1 기본 사용법
1 | # Damn... too long to type... |
- 매번 작성하기엔 무리가 있는 command
- 사용시마다 option을 숙지하지 않으면 사용하기 힘듦
node_modules/.bin/webpack --help
1 | Usage: webpack [entries...] [options] |
3.2.2 using alias script
package.json
1 | "scripts": { |
bash
1 | # Awesome |
3.2.3 webpack.config.js
- build를 하기전 npm은
webpack이란 명령어에서 무슨 option을 가지고 어떤 구성으로 커맨드를 수행할지 모른다 webpack.config.js이란 설명서를 제공해준다
1 | const path = require('path'); |
3.2.4 output

3.3 bundling css
bash
1 | $ npm i css-loader style-loader |
webpack.config.js
1 | // ... |
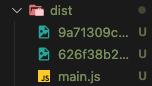
3.3.1 output css bundling

그대로…?- js내에 포함되어 bundling, css에 포함된 이미지가 결과에 추가됨
3.3.2 MiniCssExtractPlugin
- css bundling결과를 별도의 css파일로 분리한다.
bash
1 | $ npm i mini-css-extract-plugin |
webpack.config.js
1 | // ... |
3.3.3 output

3.4 Additional Plugins
3.4.1 postcss, autoprefixer
postcss?
- js기반으로 구성된 css의 Superset
- css를 구성에 용이성을 더해줄 다양한 플러그인을 가진 tool
Autoprefixer
- 브라우저 호환성을 위한 prefixer를 자동으로 추가하여, build하는 plugin
3.4.2 etc
- CleanWebpackPlugin : 빌드 시 기존 빌드 output 디렉토리의 내용을 지워, 새 build 파일들만 존재하도록 하는 plugin
- HtmlWebpackPlugin : 번들링 시, html 파일을 생성하도록 하거나, 지정한 템플릿 html을 제공할 수 있도록 하는 plugin
- BannerPlugin : 번들링된 파일의 상단에 배너 텍스트를 추가해주는 plugin
- DefinePlugin : 프로젝트내 모든 js코드에서 접근 가능한 전역 변수를 선언하기 위한 plugin
4. 소스코드
package.json
1 | { |
webpack.config.js
1 | const path = require('path'); |
postcss.config.js
1 | module.exports = { |
5. 동영상 가이드
Thanks to my team : @Taejoon, @Bareum, @Jiyoung
5.1 동영상 목차
목차 보기
- 이디야 프로젝트 클론
- NPM 초기화
- WEBPACK 설치
- WEBPACK.CONFIG.JS 세팅
- WEBPACK.CONFIG.JS 수정
- CSS-LOADER, STYLE-LOADER 설치 및 세팅
- CSS파일 번들링 되는지 확인
- 번들링 시 CSS파일로 만들기
- CSS파일 정상적으로 빌드되었는지 확인
- POSTCSS 설치
- POSTCSS 사용 위한 세팅
- AUTOPREFIXER 사용위한 준비
- AUTOPREFIXER 정상 적용되었는지 확인
- +웹팩 추가 플러그인 : CleanWebpackPlugin
- +웹팩 추가 플러그인 : HtmlWebpackPlugin
- +웹팩 추가 플러그인 : BannerPlugin
- +웹팩 추가 플러그인 : DefinePlugin
- 최종 결과물 확인