inline요소는 정말 상하 padding이 적용되지 않을까?
다 알고있지만, 좀 더 명확하게 짚고 싶어 쓰는 글..
개요
흔히 알고있기도 하고, 구글에 inline padding이라고만 검색하면 대부분의 글엔 이렇게 쓰여있다
inline요소는 padding-left, padding-right (좌우 안쪽 여백)만 적용되니까
top, bottom도 주고 싶으면, display속성 block이나 inline-block으로 바꾸면 됌 😊
정말 적용되지 않을까?
결론부터 말하자면 아니다. 🤔
상하 padding 적용됨?
정확히 말하자면, 적용은 된다.
다만, inline요소는 height값을 가지지 않기 때문에, layout 배치시 여백이 요소의 크기로 적용되지 못한다.
즉, 레이아웃을 구성하는데 활용하지 못할 뿐이다.
무슨 말인지 예시로 들어보면 다음과 같다
- 그냥 padding을 줘보자

소스코드
HTML
1
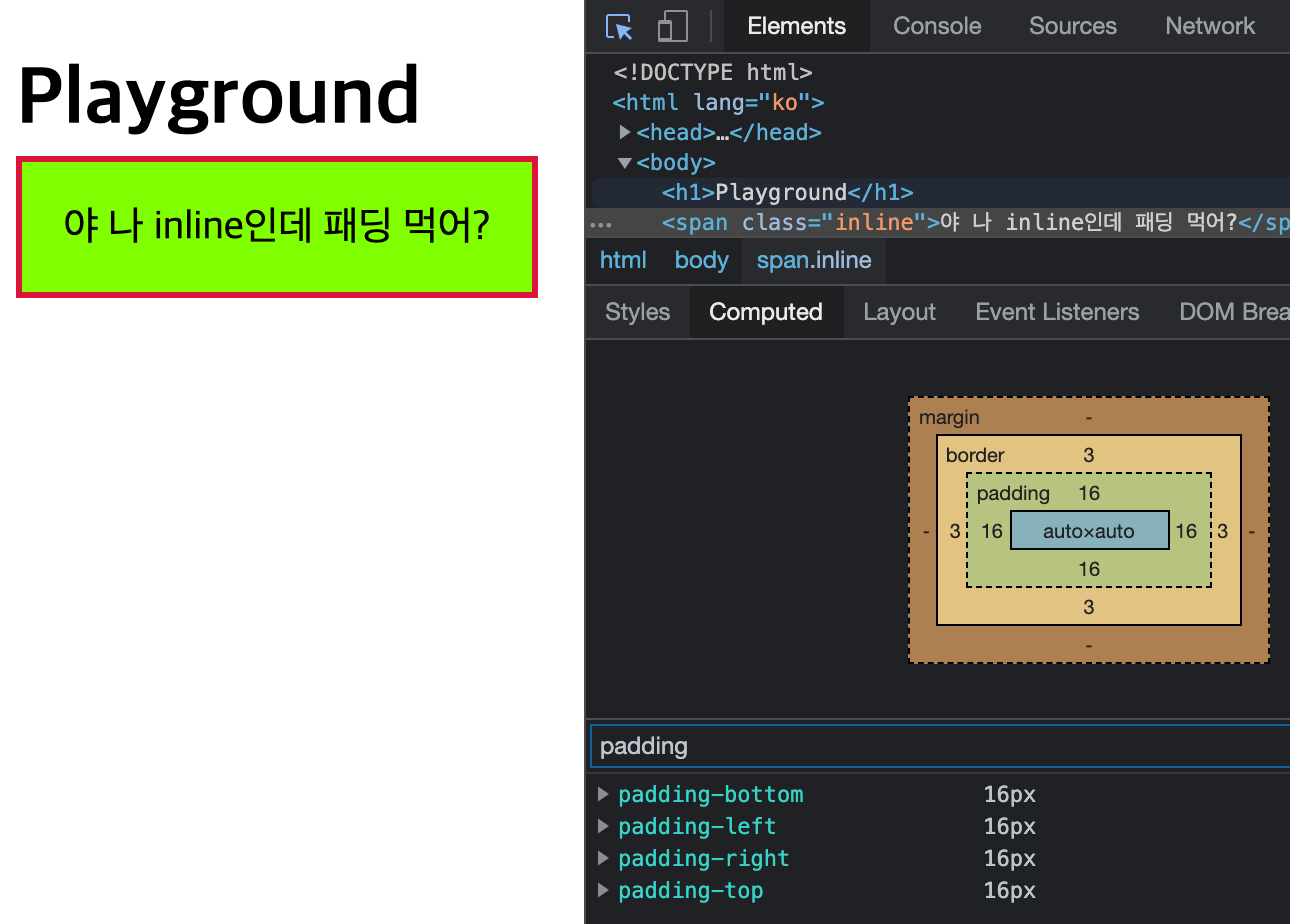
<span class="inline">야 나 inline인데 패딩 먹어?</span>
CSS
1
2
3
4
5.inline {
background-color: chartreuse;
padding: 1rem;
border: 3px solid crimson;
}
padding이 아주 잘먹는다.
- height 못 가진다는게 무슨 소린데?

소스코드
HTML
1
2
3<div class="block">나 block</div>
<span class="inline">야 나 inline인데 패딩 먹어?</span>
<div class="block">나 block</div>CSS
1
2
3
4
5
6
7
8
9
10
11.inline {
background-color: chartreuse;
padding: 1rem;
border: 3px solid crimson;
}
.block {
background-color: blue;
padding: 1rem;
border: 3px solid purple;
}
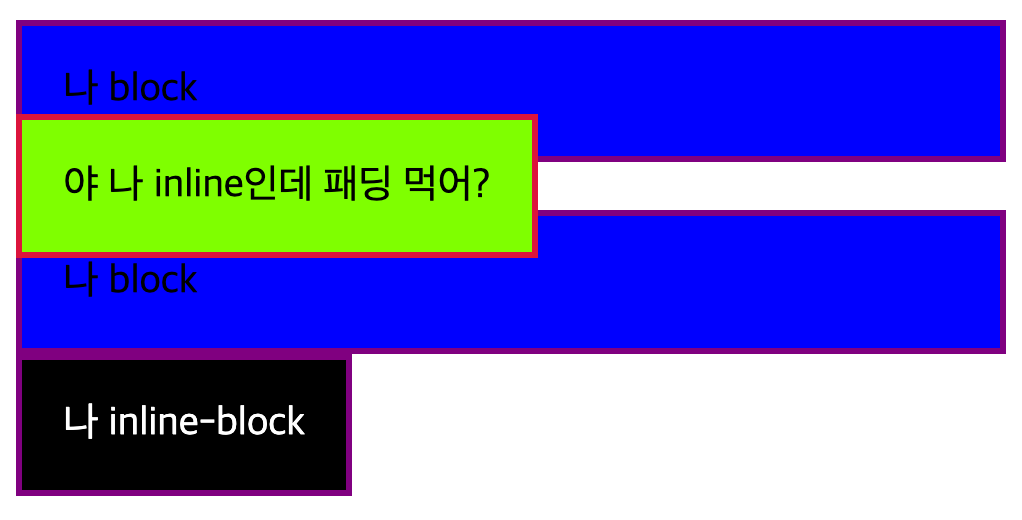
보면 알겠지만, <div>와 <span>이 겹쳐있는 모습을 볼 수 있다.
이렇게 된 이유는 inline요소가 height를 가지지 않기 때문이다.
페이지의 레이아웃이 수직으로 배치될 때,
블록의 경우 블록 box가 가진 height를 기반으로 배치가 되지만,
inline요소는 height가 없어 content인 글자의 크기만큼만 공간을 차지하고, padding은 레이아웃에서 자리를 차지하지 못한다.
MDN, 상자모델, 블록 및 인라인 박스
박스의 외부 디스플레이 유형이 inline일 경우:
- 박스는 새 줄로 행갈이를 하지 않습니다.
- width와 height 속성은 적용되지 않습니다.
- 패딩과 여백, 테두리는 다른 인라인 박스들이 당 박스로부터 멀어지지게 하지 않습니다.
즉, 엄밀히 말하면 line-height만큼의 인라인 박스가 형성되어 normal-flow안에서 위치하게 된다.
- 인라인 블록

소스코드
HTML
1
2
3
4<div class="block">나 block</div>
<span class="inline">야 나 inline인데 패딩 먹어?</span>
<div class="block">나 block</div>
<div class="inline-block">나 inline-block</div>CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19.inline {
background-color: chartreuse;
padding: 1rem;
border: 3px solid crimson;
}
.block {
background-color: blue;
padding: 1rem;
border: 3px solid purple;
}
.inline-block {
display: inline-block;
background-color: black;
color: white;
padding: 1rem;
border: 3px solid purple;
}
inline-block또한 inline 요소처럼 가로로 배열될 뿐, block의 특성을 지니고 있기 때문에 height를 가진다.
따라서 block과 겹치지 않는 모습을 볼 수 있다.
결론

이런 상황에서 생각해봄직한 내용이다.
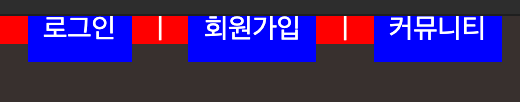
페이지 상단에 각종 링크들을 열거해 놓으려고 하는데,
그냥 a태그로 하면 글씨 크기만큼만 크기가 되니, 링크가 너무작아 접근성을 해친다.
따라서, 웹 접근성을 보장하기 위해, 페이지를 이동시킬 <a> 태그의 링크들의 크기를 padding을 줘서 키우려고 하는데, inline은 padding-top, padding-bottom이 적용되지 않으니,

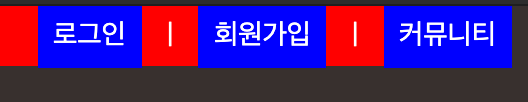
이렇게 a의 컨테이너크기 자체를 키우고 거기에 높이를 맞추자!
라고 할 필요가 없다는 것이다.
inline에 padding을 주면, 하위의 레이아웃을 아래로 굳이 밀지 않더라도, a의 크기만 원하는 만큼 늘릴 수 있다는 것을 이제 알았기 때문. 😇
물론, 이 예시는
viewport위로padding이 잘려서 적절하지 않을 수 있다.. 컨테이너에padding-top은 주자..ㅎ