Web Vitals

개요
웹 사이트를 개발할 때, 웹 사이트의 성능이 얼마나 중요한지는 누구나 알고 있다.
하지만, 구체적으로 성능이 좋고 빠르다는 것은 무엇을 기준으로 산정해야 하는 것일까?
단순히 빠르게 로드되기만 하면 웹 사이트의 성능이 좋은 것일까? 🤔
사실 성능이라는 것은 상대적이다.
같은 사이트라 해도 사용자의 환경(인터넷 속도, 장비 성능 등)에 따라 로드되는 속도가 다를 것이다.
사이트가 빠르게 로드되었더라도, 인터렉션을 할 수 없거나, 보이기만 하고, 응답하지 않을 수도 있다.
이처럼 모호한 기준에 대한 해답으로
Google(구글)에서 제시하는 성능 측정 지표 Web Vitals에 대해 알아보고, 측정 방법과 개선 방법까지 다뤄보고자 한다.
성능과 이탈률
웹 사이트의 성능은 비즈니스와 직결되기 때문에, 사이트 제공자에게 있어서 비즈니스 실적을 올리기 위해선, 성능에 대해 지속적인 관심을 가지고 개선과정을 거쳐야 한다.
웹 사이트의 로드 속도가 느리다면, 사용자는 이 사이트가 장애가 있다고 판단하고 자연스럽게 사이트를 이탈하게 되는데, 이를 세션 수를 기준으로 판단하는 것이 구글에서 제시하는 이탈률이라고 한다.
구글에 따르면,
- 페이지 로드 시간이 1초에서 3초로 늘어나면, 이탈률은 32% 증가
- 1초에서 6초로 늘어나면, 이탈률은 106% 증가
구글은 이렇게 로드 시간과 이탈률이 직결하고 있음을 정량적으로 제시하고 있는데, 이 부분만 보더라도 성능 개선이 중요한 것은 충분히 인지할 수 있을 것 같다.
Web Vitals란?
구글은 웹 사이트의 성능을 사용자 경험의 품질로 대응시키고 있다.
즉, 성능을 개선한다는 것은 사용자에게 제공하는 경험의 품질을 높이는 것이라고 말하고 있다.
구글은 웹 사이트의 성능에 대해
모호한 기준이 아닌, 정확하고 정량적으로 측정 가능한 객관적인 기준으로 성능을 이야기 할 것을 중요하게 생각했고, 이러한 기준을 메트릭이라고 정의했다.
기존에 성능을 측정하기 위해 수 많은 메트릭과 측정 도구들이 제시되고 제공되어 왔지만, 이들이 다양하다는 점이 오히려 많은 사람들에게 우선순위, 일관성 등에서 문제를 일으키기도 했다.
이에 따라 구글은 웹에서 우수한 사용자 경험을 제공하기 위해 꼭 측정되야할 측정항목에 대해 통합 지침을 제공했고,
이것이 Web Vital이라는 프로그램(또는, 이니셔티브)이다.
Core Web Vitals
Core Web Vitals는 Web Vital의 메트릭 중에서도 필수적이라고 판단하는 부분에만 초점을 맞춰 단순화한 것을 말한다.따라서, Web Vitals의 하위 집합이며, Core Web Vitals에 속하는 메트릭은 LCP, FID, CLS이다.
이 세가지는 각각 로딩, 상호작용, 시각적 안정성에 중점을 둔 메트릭이다.
LCP(Largest Contentful Paint)
페이지 로드가 시작되고 페이지의 메인 컨텐츠(가장 큰 컨텐츠)라고 판단되는 요소가 로드될 때까지의 시간을 측정한다.
자세히 말하면, 메인 컨텐츠는 첫 로드 시작지점을 기준으로 뷰포트(viewport) 내에 있는 가장 큰 이미지 또는 텍스트 블록으로 판단한다.
성공 조건 : 우수한 사용자 경험을 제공하려면 페이지가 처음으로 로딩된 후 2.5초 이내에 LCP가 발생해야 한다.
LCP - web.dev, Google Developers
FID(First Input Delay)
직역하면, 최초 입력 지연이라는 뜻으로, 사용자가 페이지와 처음 상호 작용할 때부터, 그에 대한 응답으로 브라우저가 이벤트 핸들러를 처리하기 시작할 때까지의 시간을 측정한다.
상호 작용의 예
링크 클릭, 버튼 toggle 및 사용자 지정 JavaScript기반 컨트롤
일반적으로 입력 지연은 브라우저의 메인 스레드가 다른 작업을 하고 있어, 사용자 이벤트에 대해 응답할 수 없을 때 발생
성공 조건 : 우수한 사용자 경험을 제공하려면 페이지의 FID가 100밀리초 이하여야 한다.
FID - web.dev, Google Developers
CLS(Cumulative Layout Shift)
누적 레이아웃 시프트(layout-shift)를 의미한다.
레이아웃 시프트(layout shift)
예기치 않은 레이아웃의 이동을 의미하며,
뷰포트 내의 가시적 요소가 두 프레임 사이에서 시작 위치가 변경될 때마다, 이를 불안정 요소로 간주하고, 점수를 매긴다.
세션 기간내 모든 레이아웃 이동에 대해 가장 큰 레이아웃 이동 점수의 누적 점수로 계산된다.
성공 조건 : 우수한 사용자 경험을 제공하려면 페이지에서 0.1 이하의 CLS를 유지해야 한다.
CLS - web.dev, Google Developers
Core Web Vitals를 구성하는 메트릭은 live한 상태이다.
다시 말해, 중요하다고 생각하는 지표가 바뀌면, 구성 메트릭이 바뀔 수 있다는 말이다.
위 세가지 메트릭은 2021년 현재까지는 유효하다.
Web Vitals 기반 성능 측정 및 개선 방법
이제, 대략적으로 Web Vitals와 Core Web Vitals 메트릭에 대해 대략적으로 알아봤으니
예시를 통해 직접 측정을 해보고, 개선 방법에 대해 알아본다.
성능 개선을 주제로 했던 미니 프로젝트
Watcha 클론코딩 프로젝트 Gotcha를 기반으로 소개해 보고자 한다.
(Watcha 서비스를 까내리려는게 아님을 알린다.. 🥲)
Google Lighthouse를 이용한 측정
구글에서 제공하는 오픈소스인 Lighthouse를 이용하면, 웹 페이지의 성능 측정을 손쉽게 할 수 있다.
Lighthouse는 실행한 웹 페이지의 성능, 접근성, SEO등에 대한 분석을 통해 점수로 제공해 준다.
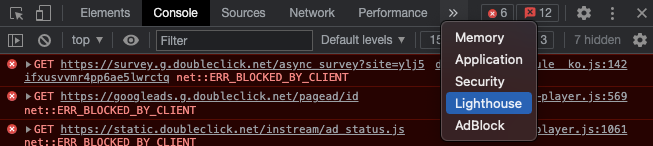
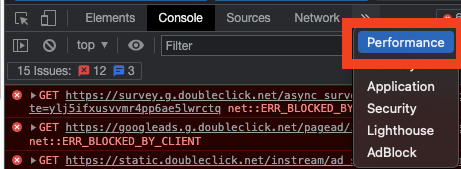
사용하기 가장 간단한 방법은 개발자 도구내 탭을 이용하거나, chrome extension을 이용하는 방법이다.

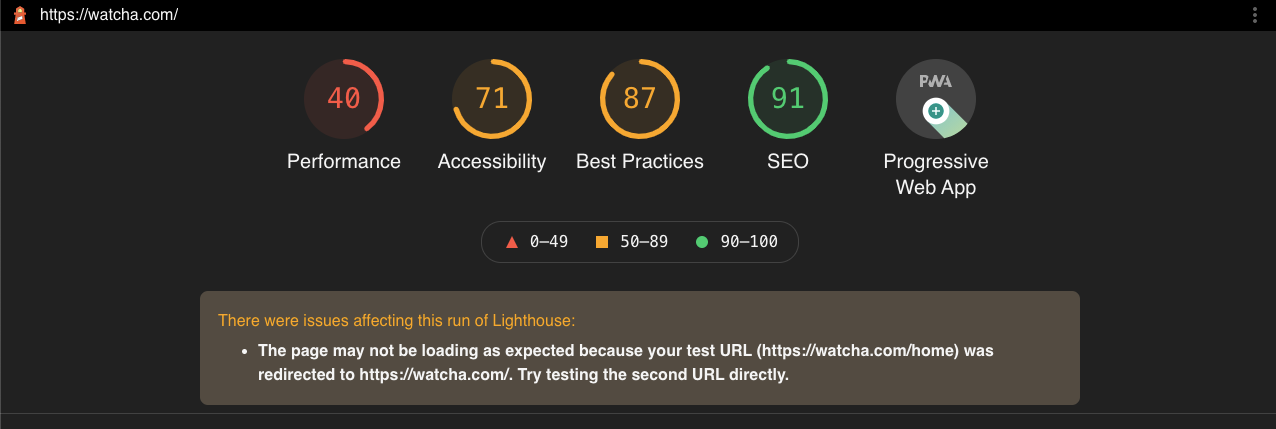
Watcha 서비스를 직접 측정해 봤다.


구글 Lighthouse를 이용하면, 간단하게 현재 웹페이지가 어떤 메트릭에서 성능이 취약한지 알 수 있다.
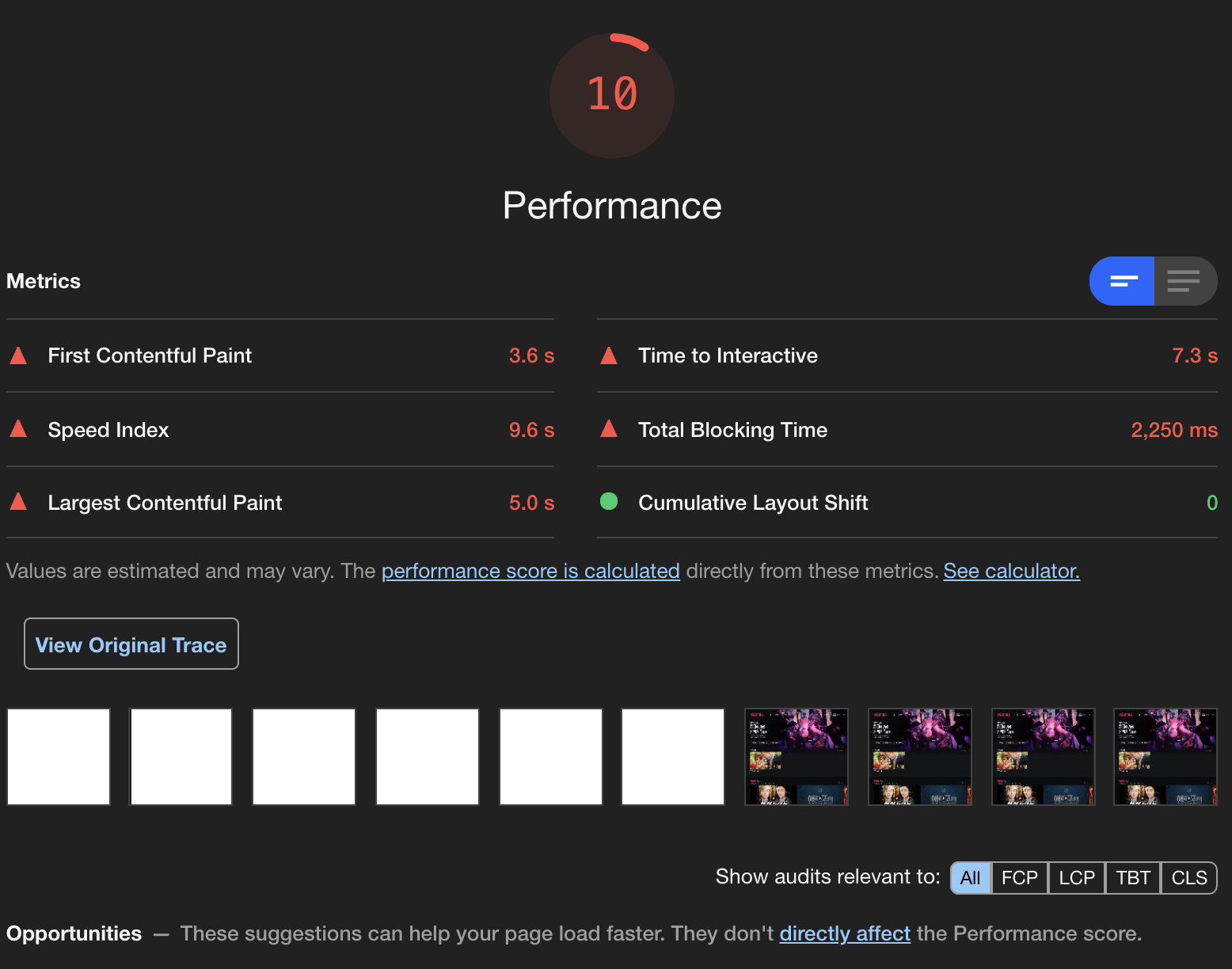
예시로 든 Watcha는 Core Web Vitals의 CLS 메트릭에서는 좋은 점수를 보여주고 있지만, LCP와 Core Web Vitals은 아니지만, Web Vitals 메트릭인 FCP(First Contentful Paint), SI(Speed Index)등에서 좋지 않은 점수를 보여주지 않는 것을 바로 알 수 있다.


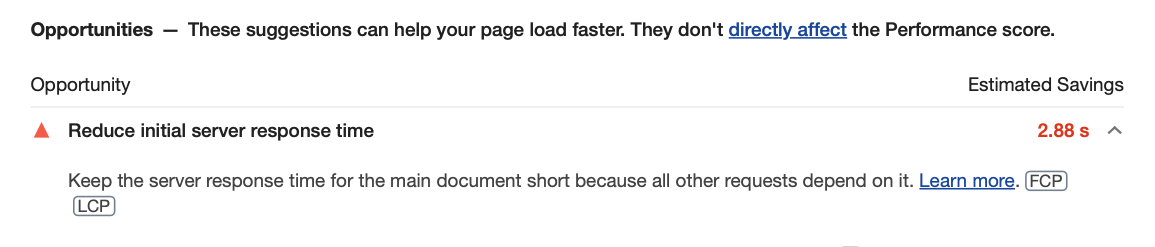
하단에 보면, 위와 같이 친절하게 개선해야할 부분을 알려준다.
FCP, LCP를 개선하기 위해서, 서버 응답 시간을 줄일 것을 권고하고 있다.
본 예제의 경우, 메인 컨텐츠로 메인 화면의 큰 이미지를 인식한다.
이미지에 대한 최적화가 이루어지지 않아, 대용량의 이미지를 받는데, 시간이 오래걸리는 것이다.
개선을 위해 이미지 최적화가 필요하다.
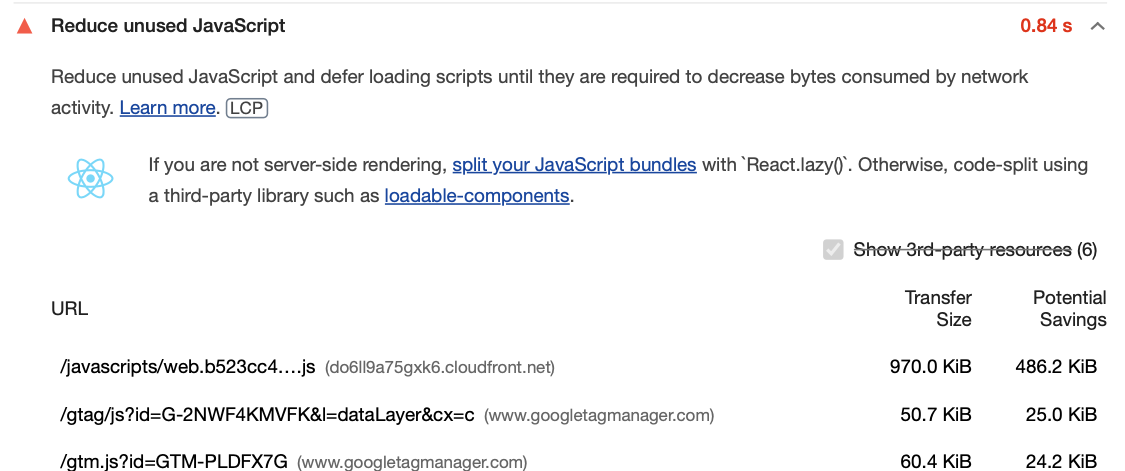
또한, LCP 개선을 위해, 사용되지 않는 JavsScript코드를 제거할 것을 권고하고 있다.
페이지 초기 로딩과 메인 컨텐츠 로딩 사이에, 다른 JavaScript 코드의 로드로 인해,
메인 컨텐츠의 로딩이 길어짐에 따라 권고되는 사항이다.
이 경우, gtag, gtm등 Google Tag Manager(웹 분석도구)를 사용하기 때문에, 웹 분석 도구를 직접 구현할 것이 아니라면, 어쩔 수 없는 부분이긴 하다.🥲
이러한 분석에 대한 코멘트는 접근성, SEO등의 항목 또한 마찬가지이다.
Chrome 개발자 도구, Performance 탭 활용하기
Ligthhouse를 이용해 전반적인 성능을 개선했음에도, 미처 발견하지 못하고 놓친 부분이 있을 수 있다.
직접 세세하게 매뉴얼하게 분석을 해보고 싶다면, 개발자 도구의 performance탭을 이용하는 방법이 있다.

기록하기

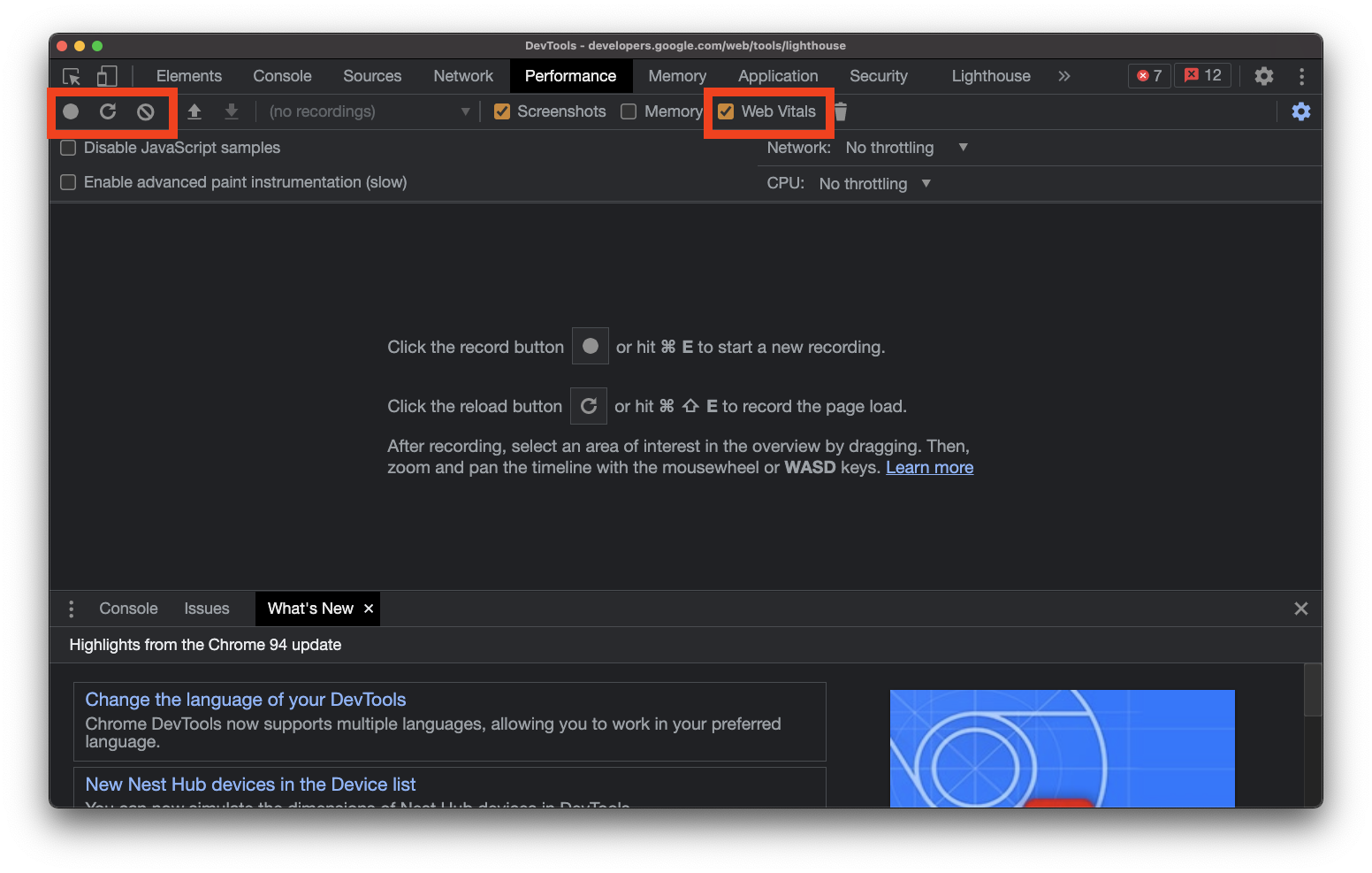
performance 탭에 처음 들어왔을 때의 화면이다.
- Record 버튼을 눌러 페이지를 직접 녹화하는 기능이 있다
- Reload 버튼을 눌러 페이지를 새로고침과 함께 초기 로딩부터 로드가 완료될 때까지 자동으로 구간을 녹화해주는 기능이 있다.
- Web Vitals를 체크함으로써 기록 timeline 중간중간에 Web Vitals 메트릭이 측정되는 지점을 표시를 해준다.
- 그 밖에도 다양한 기능이 있는데, 네트워크 환경(ex, 3G, LTE, …)을 직접 설정해 줄 수도 있다.
확인하기
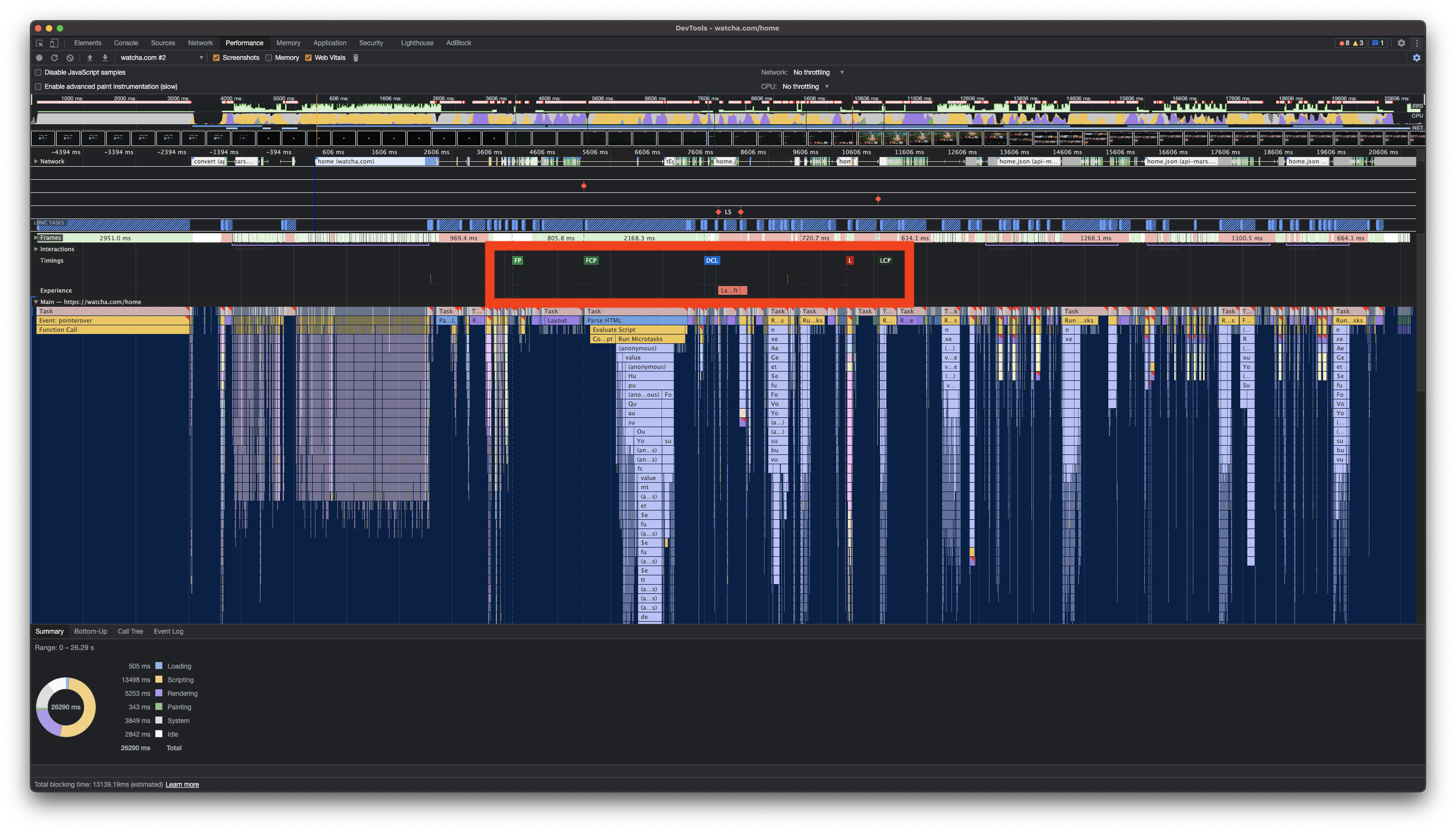
기록이 완료되면, 아래와 같이 무지막지한 화면을 볼 수 있다. 🤯

화면을 렌더링하는 동안 수행된, 모든 작업 과정이 기록되게 된다.
가운데 라인을 자세히 보면, 유심히 보고자 하는 Web Vitals 지표들이 Marked되어 있는 것을 볼 수 있다.
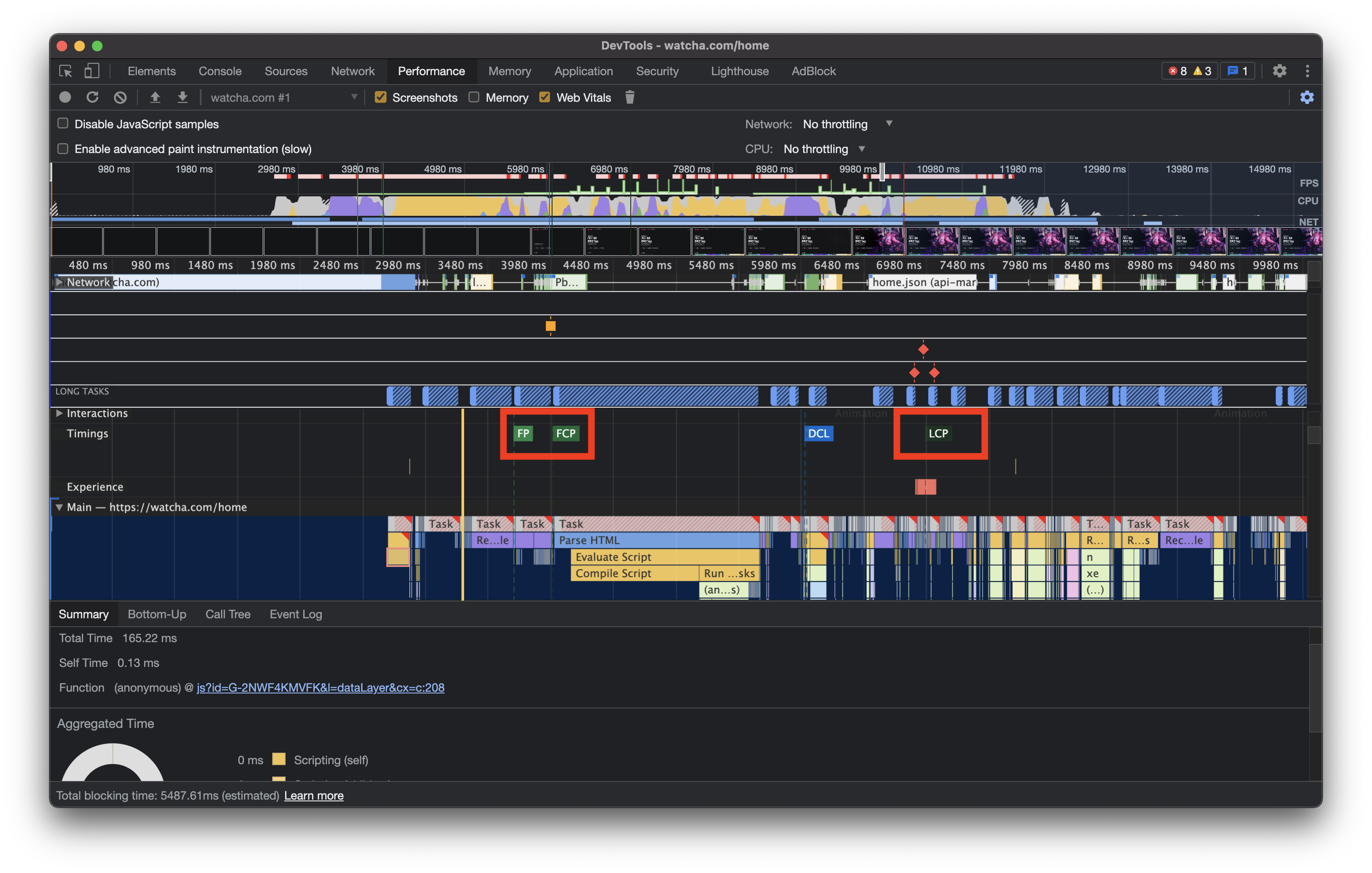
drag(드래그)를 통해 세부과정을 조금 확대해 보자.

LCP는 2.5초 이내로 측정되어야 BEST인데, 10초(10980ms)쯤으로 측정되는 것이 보인다. 😱
또, 무언가 FCP와 LCP사이에 장벽이 되는 작업들이 존재한다.
상식적으로 제일 빠르게 로드되는 주요 컨텐츠가 가장 큰(중요한) 컨텐츠인 것이 좋기 마련이다.
즉, FCP(첫 컨텐츠가 로드되는 시간)이 LCP와 동일하다면 더욱 BEST가 된다는 말이다.
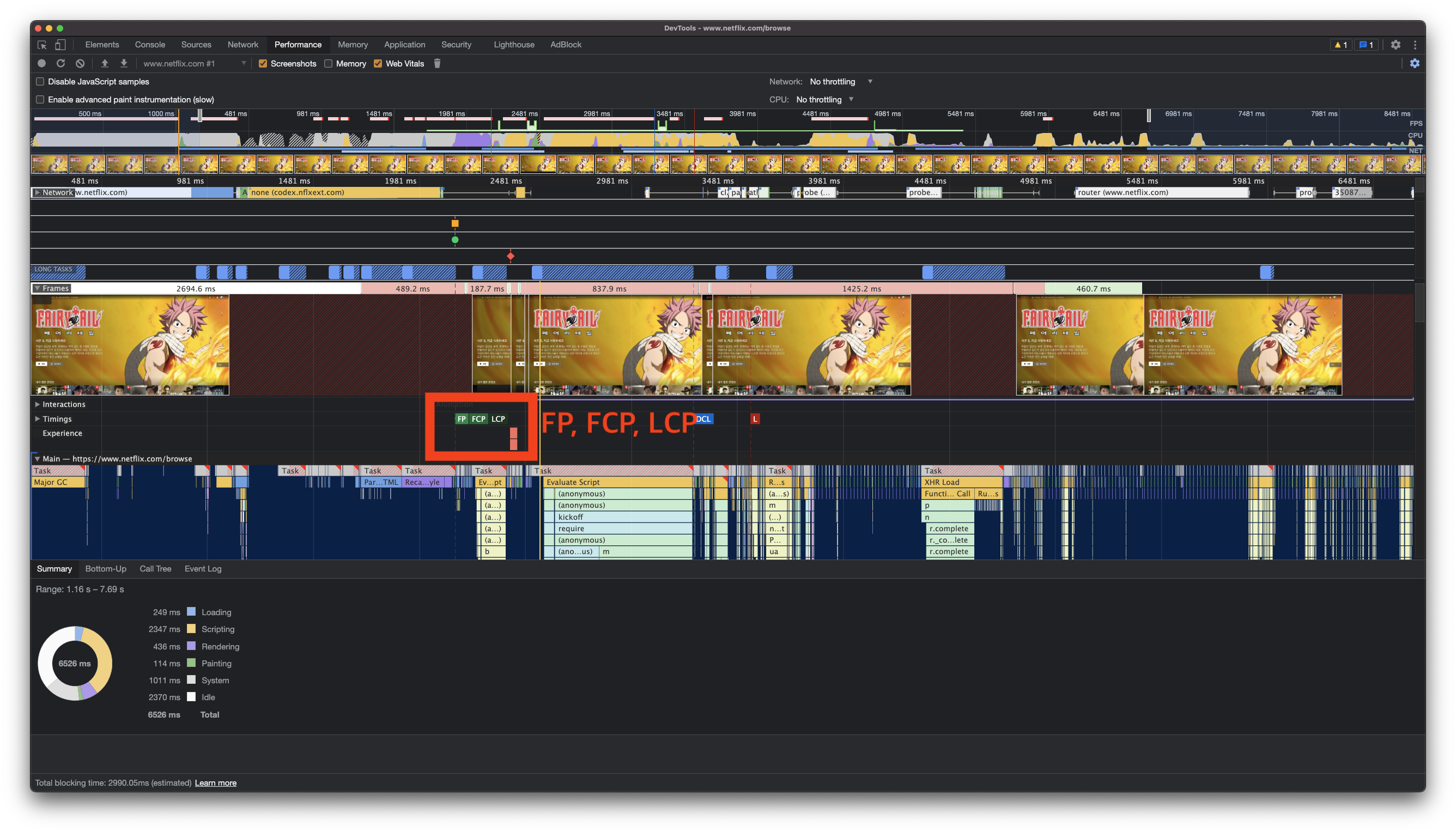
아래 Netflix와 같은 경우가 BEST한 사례라고 볼 수 있다.

개발자 도구의 performance 탭을 이용하면 위와 같은 분석 또한 진행할 수 있다.
이 밖에도 이 예시에서 측정 및 분석할 것은 많지만,
이 글에서 다루는 것은 Web Vitals에 대한 소개와 측정방법이기 때문에, 자세한 분석은 다음에 올릴 프로젝트 회고글에 올릴 예정이다.
Core Web Vitals와 SEO
2020년 구글은 2021년 5월 구글 코어 웹 바이탈 항목을 검색 결과 요소에 반영하겠다고 밝혔다고 한다.
검색 노출이 잘 되어야(SEO, 검색 엔진 최적화) 고객을 유치할 수 있기 때문에,
Web Vitals를 통해 두 마리 토끼를 잡을 수 있다는 것이다.
다시 말해, 성능 최적화를 잘해야 할 이유가 더더욱 증가했다.
결론
Core Web Vitals을 측정하기 위한 방법은 위 두 가지 방법외에도, web-vitals JavaScript Library, Chrome User Experience Report등 여러가지가 있다.
입맛대로 편한 방식을 사용하면 된다.
이 글을 볼 누군가 뿐만 아니라, 나 또한 단순 코더(코딩’만’하는 사람)이 아니라, 개발자가 되고 싶다.
개발자가 지녀야 할 역량이 무수히 많겠지만, 구글에서 말하는 성능개선, 사용자 경험의 품질을 개선시켜,
단순히 페이지를 만드는게 아니라, 선한 영향력을 끼칠 수 있는 개발자가 될 수 있도록 노력해야겠다. 😇
참고