vscode에서 JavaScript debugging하기 (with node.js)
개요
node js를 기반으로 algorithm 공부용 디버깅 configuration 을 만드는 방법을 다룹니다. 🧑🏻💻

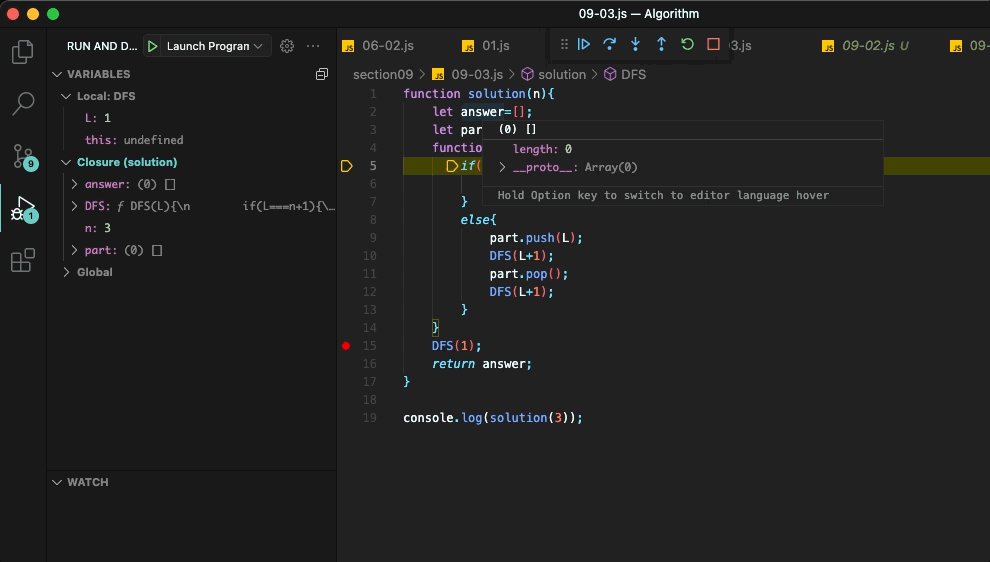
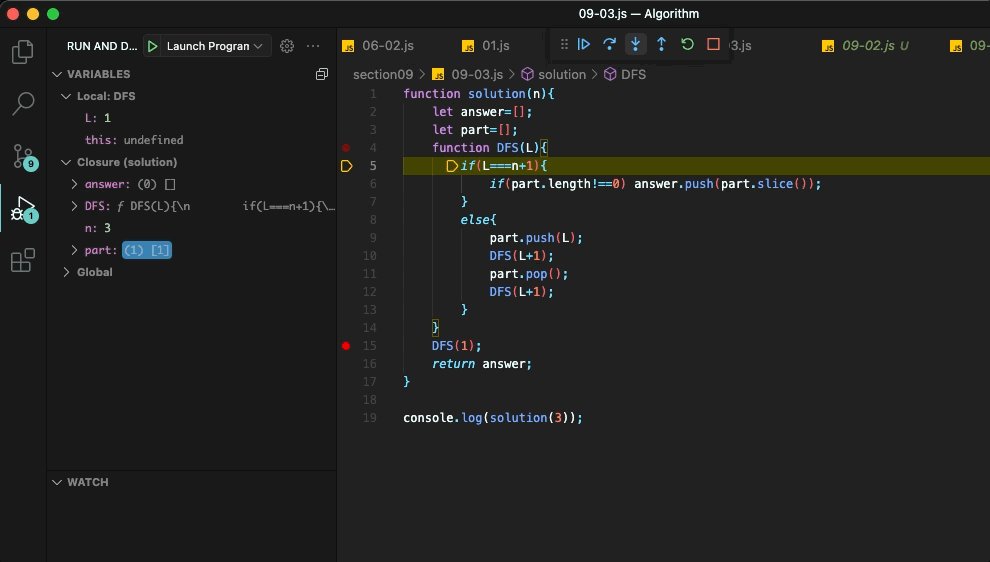
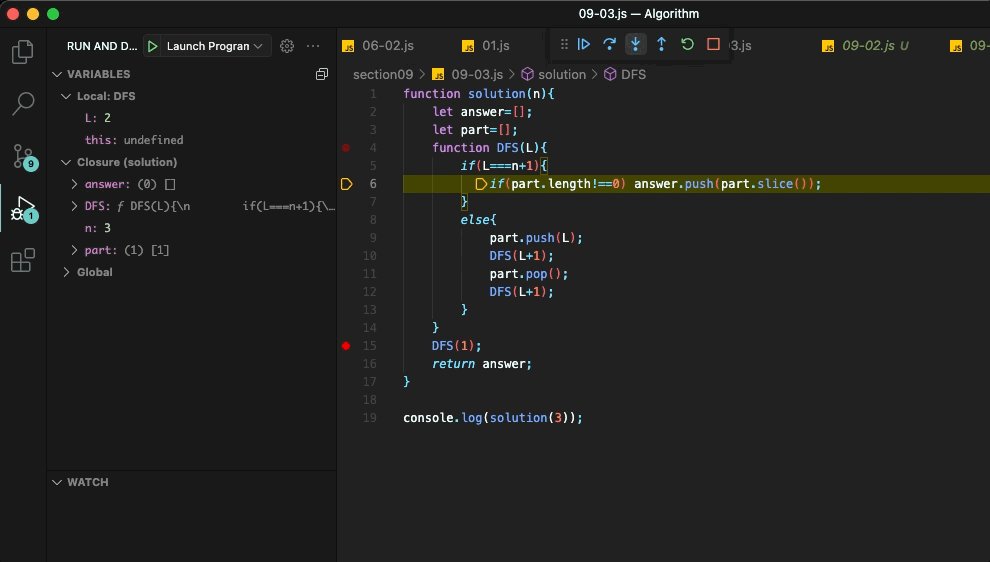
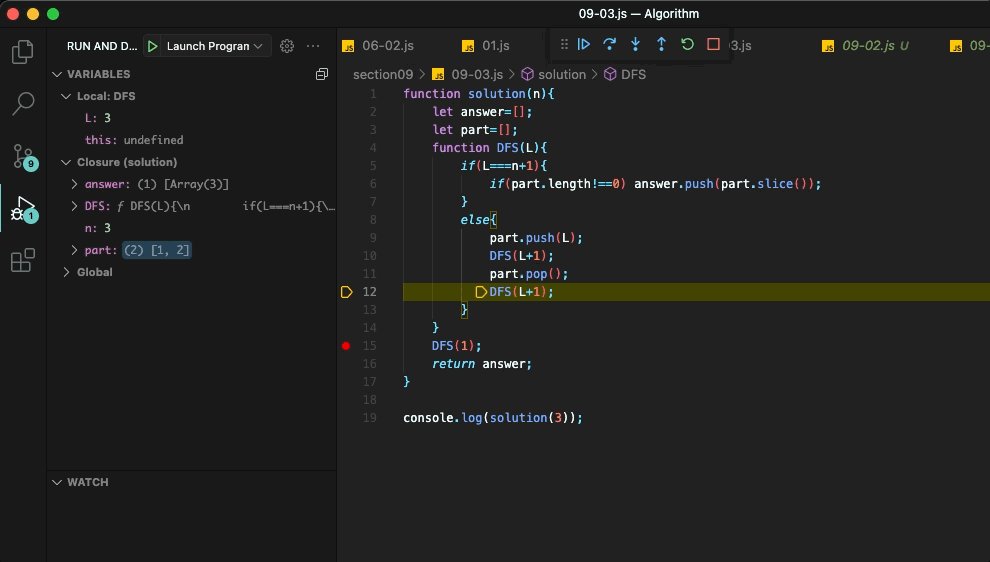
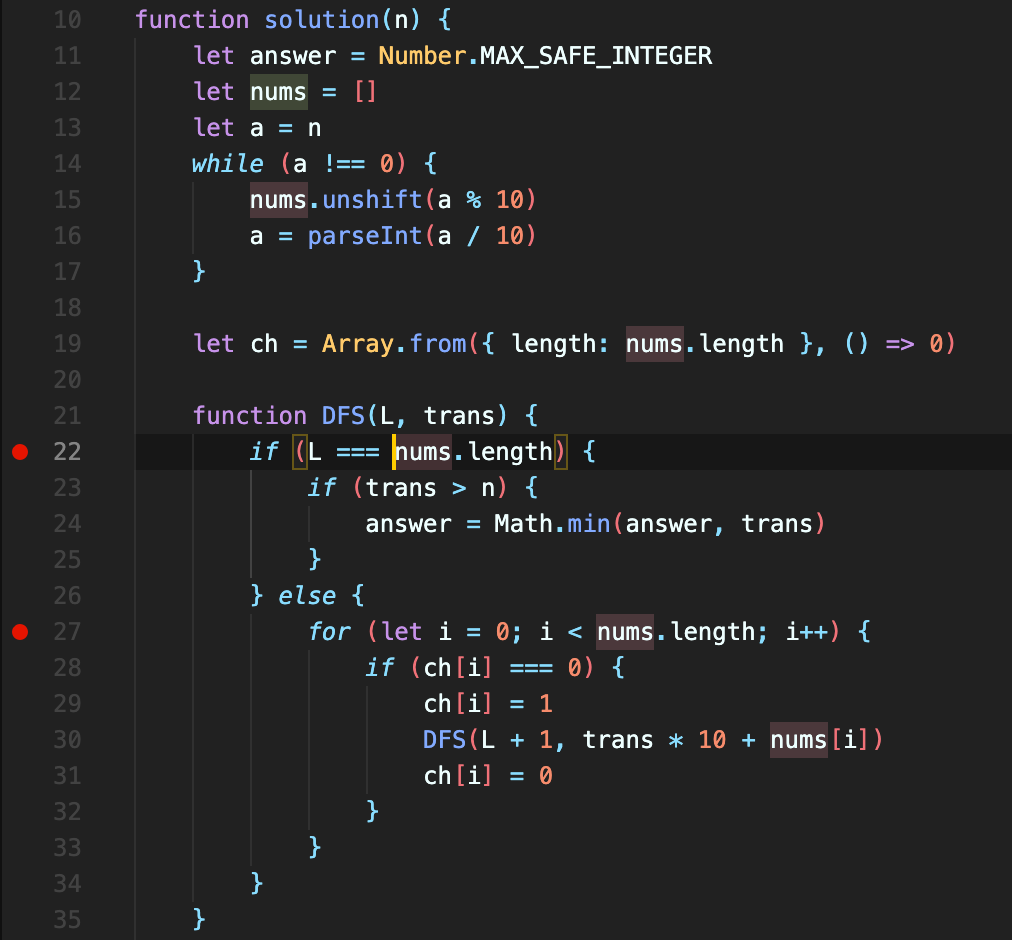
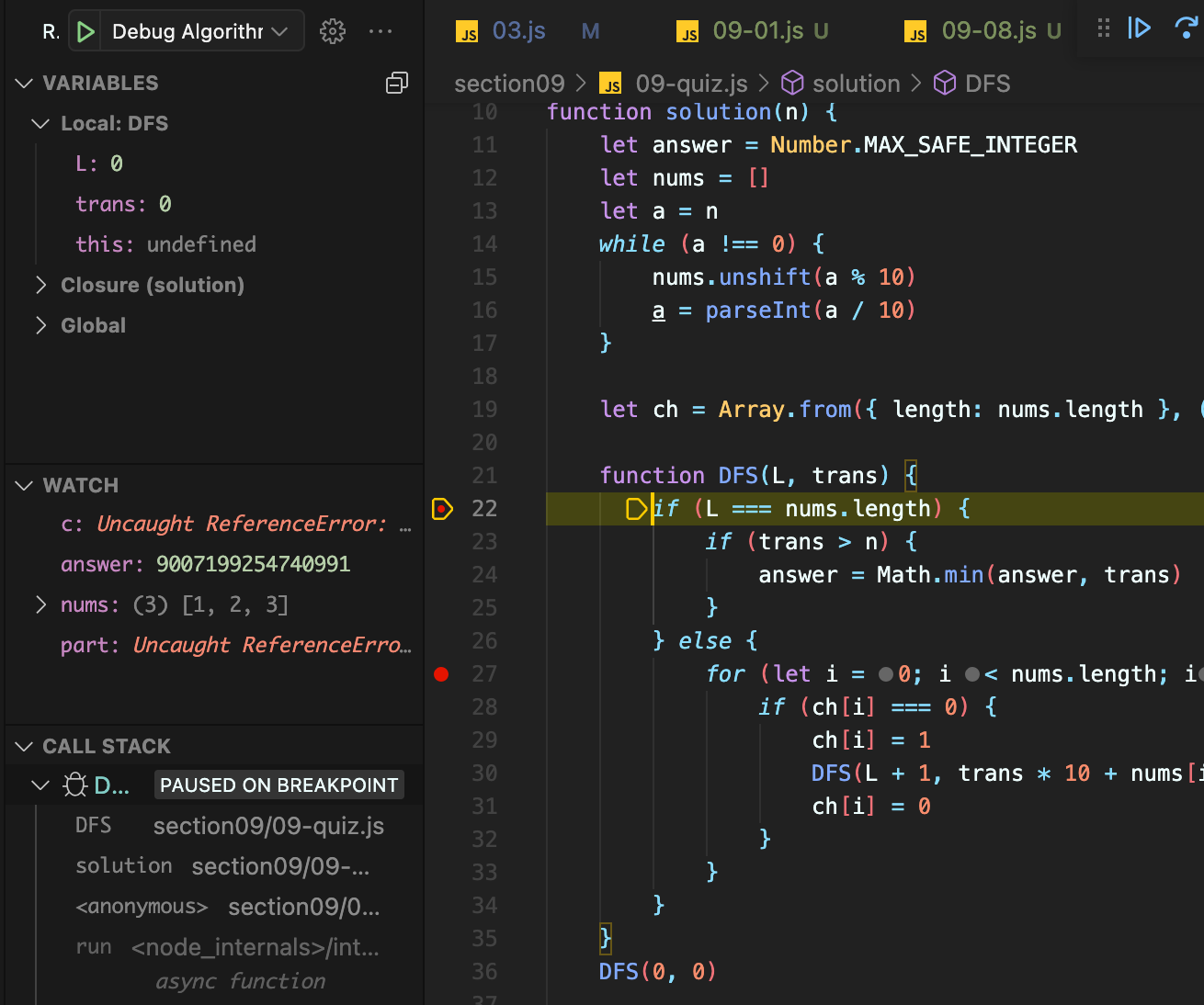
위처럼 breakpoint를 찍으며, line by line으로 변수의 상태변화등을 체크하는 디버깅을 하시고 싶으시다면, 따라해주세요!
만약 node가 설치되어 있지 않으시다면, node.js의 설치가 필요합니다. - node 다운로드
- 확인법
![check node version]()
visual studio나 pycharm 같은 경우 바로 디버깅을 실행시키면 되지만, vscode는 그렇지 않습니다.
환경설정을 해주어야 합니다.
설정해보기

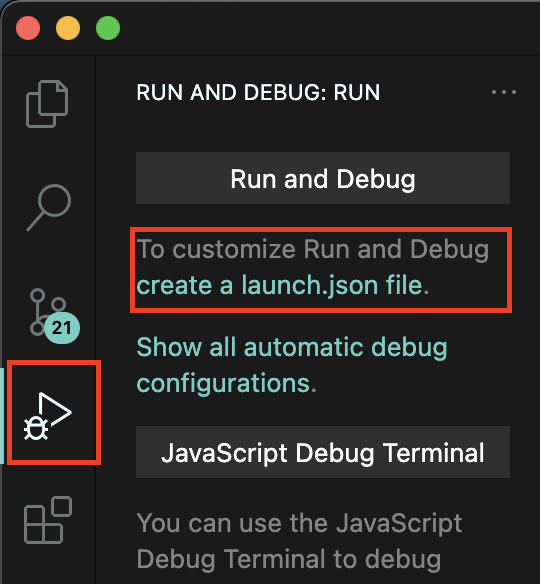
- vscode의 벌레모양🐞을 클릭해주세요
create a launch.json을 클릭해 launch.json file을 생성합니다. (해당 디렉토리에 전역으로 설정해둘 config file)

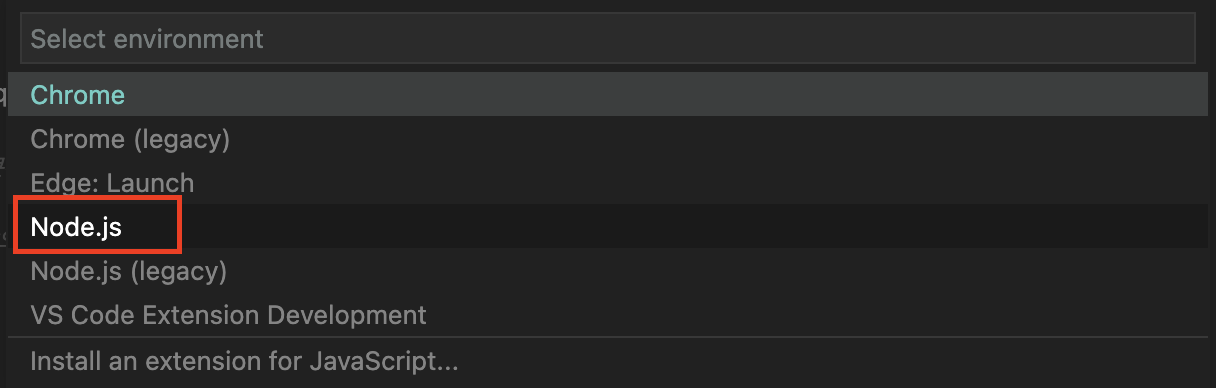
- vscode 가운데에 palette가 표시되는데, 그중 Node.js를 선택해 줍니다.

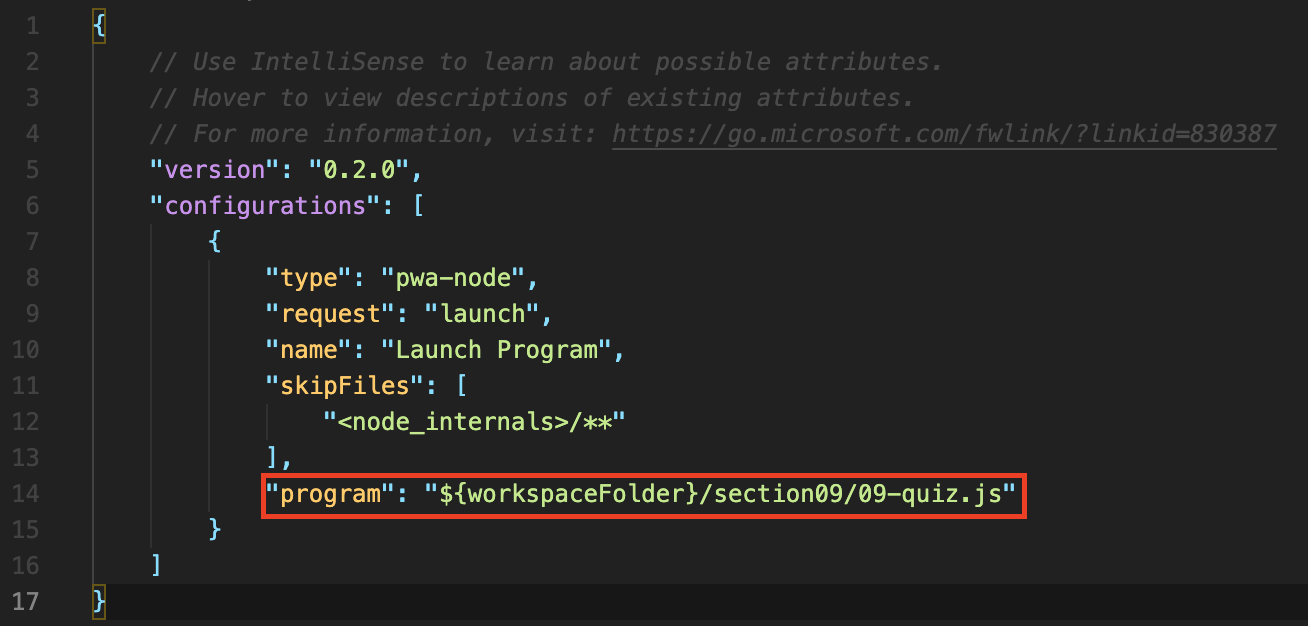
현재 저 빨간 부분의 의미는 현재 workspaceFolder의 특정 파일을 디버깅하겠다는 의미로 매번 고쳐주어야합니다.
- 현재 edit중인
js파일에서 바로 디버깅이 수행될 수 있도록 아래와 같이 수정해줍니다.
1 | "programs": "${file}, |
- “name”속성을 수정해, configuration의 이름을 본인이 원하는대로 바꿔주면 나중에 식별하기 편합니다. (ex, Debug Algorithm)

실행중 중단하여 상태를 확인하고 싶은 곳에
빨간 콩breakpoint를 찍습니다.F5나 상단 메뉴바에서Run > Start Debugging을 눌러 잘 중단되는지 확인합니다.
마무리

F10,F11과 같은 단축키로 step over, step into 하여 라인을 넘어다니며 디버깅을 할 수 있습니다.- 좌측 side bar를 통해, 변수의 변경을 확인할 수 있습니다.
- 재귀와 같이 call stack에 프로세스가 쌓여야 하는경우, 프로세스가 call stack에 쌓이는 것을 가시적으로 확인할 수 있습니다.
